【ゲームAI】 Beyond the fieldでもAIがしたい
初めまして!
5月から Beyond the field のメンバーに加わったT.T.です。
たかせに誘われ、エンジニアとしてサーバ開発を担当することになりました。
スマホを通して見えるかっこいい Beyond the field の世界を裏側でコントロールするのが僕の仕事です。
Beyond the field のメンバーは、カードゲーム大好き、Beyound the field 大好きな人ばかり。
遊戯王、デュエマ、ポケカ、、、何一つカードゲームをやったことがない僕が一緒にいていいのかな?
たかせさんよく声かけてきたなーw
なんて思う事もありますが、僕は僕でエンジニアとして楽しく開発しています。
さて、今日は初めての非エンジニア業務。
文章を書く機会はこれまでの何度かありましたがどうも好きになれず、
Beyond the field に参加してからの2ヶ月間、ブログのお仕事が降ってこないのは
たかせさんの優しさかな??
この人についてきてよかった!!
と思っていたところ、
突然、来週書いてね❤️
と。
頼まれたら断れない僕は、何を書けばよいのかと考えながらとうとう締め切りがきてしまいました。
拙い文章ですが、少しでもSEOに貢献できたらと思い、僕目線の Beyond the field をお話しようと思います。
先日、開発中の Beyond the field の動作確認の意味も込めて、開発メンバーによる大会が行われました。
メンバー各々戦略を立てて、ブック(デッキ)を作り、一手一手考えてアクションしてましたが、
僕はというとルールもままならず、スマホ画面のタップできそうなところをぽちぽちしてるだけ。
そんな頭を使わない戦略が、練りに練ったメンバーの戦略に太刀打ちできるはずもなく、洗礼を受けてきたのでした。
よくこんな戦略思いつくなあと感心しつつ、ここでようやく勝ちたい!!と思うようになりました。
でも普通に戦略を考えたところで僕が開発チームの猛者に勝てる気がせず、、、
そこで登場するのがAI!!
というわけで、ゲームAI開発が僕のタスクに加わりました。
強いゲームAIを開発するためにも、まずは僕が強くならないと!!
そんな今日この頃です。
【Unity】 WorldSpaceでもマルチ解像度対応したかった話
こんにちは、たかせです。カードゲーム作ってます。
ちょうど先日、テストプレイの様子をyoutubeに投稿しました。
Beyond the fieldの対戦動画をアップしました‼️
— Beyond the field 【新作TCG】2019年秋リリース (@BTF_TCG) 2019年6月23日
※ゲームは開発中のものになります
【対戦動画URL】https://t.co/o35JALvLLL
いつか皆さんとも対戦したいです😆#カードゲーム#TCG
声小さい方が僕なんですが、こう改めて視聴してみると実況に慣れてない感じがひしひしと伝わってきますね。もっと大きな声でとか、言葉選びは慎重にとか、反省点が多いです。
さて、今回はマルチ解像度に対応する話です。
背景
例えば今回のテストプレイを撮影したiPhoneXだと、以前までこんな風に表示されていました。

_人人人人人人人人_
> MPが見えない <
 ̄YYYYYYYY^ ̄
UnityEditor上だとこんな感じ。

ちなみに横幅が広い端末だと青空が写り込んでしまう状況でした。

とりあえずぐぐった感じ、CanvasのRenderModeをScreen Space OverrayかScreen Space Cameraにすると解決できそうだとわかったんですが、BeyondTheFieldではWorldSpaceのRenderModeで開発を進めていたため、この方法は採用できませんでした。

(WorldSpaceによるUI設計には次の記事のような恩恵があるようです。そこまで詳しく把握できていないので説明は割愛しますが、今回はエンジニアの意地💪を見せたかったのもあり、WorldSpaceのままマルチ解像度に対応する方針で修正を進めました)
修正方針
次の方針で修正することにしました。
- カメラに映る領域を2つのレイヤーに分ける
- Screenレイヤー: 端末サイズに合わせて拡大/縮小するレイヤー
- Contentレイヤー: 縦横比を維持したまま端末にちょうど収まるように拡大/縮小するレイヤー
- ScreenレイヤーとContentレイヤーを適切にリサイズするスクリプトを作る

なお、前提条件は次のとおりです。
- CanvasのRenderModeは
WorldSpace - カメラの位置とパラメータはゲーム中に変化しない
- UIを正しく表示できるサイズが事前に決まっている
今回の例だと、表示したいUIは1080 x 1920で正しく表示できるように設計しています。
先に修正結果
iPhoneXにおける見え方はこのようになりました。

また、冒頭で青空の写り込んでいた端末ではこのようになりました。

良かったこと
- UIやエフェクトが画面外に表示されてしまう問題を解決できた
- iPhoneXにおいて、UIをセーフエリア内に収めることが出来た
- 修正が楽だった(1日)
良くないこと
- 端末によっては、無駄な領域が生まれてしまう
- iPhoneX以外でセーフエリア内に収まる保証がない
修正項目は次の2つだけで、UIの配置変更では表示崩れは起きなかったので比較的楽に修正を完了することが出来ました。
- Scene直下に配置していたUIに親を与える
- スクリプトを1つ作成する
1080x1920を想定していたとはいえ、Anchorやlocal属性による相対的な位置取りを意識して作成していたことが功を奏したと思います(例えば540x960のサイズでも表示崩れは起きなかった)。
また、偶然といえば偶然なのですが、iPhoneXにおけるPortrait表示においてセーフエリア対応もできてしまいました。まだAppleへの審査には提出したことがないのでなんとも言えないですが、Width > Heightの状態がPortraitなセーフエリア持ちの端末が出てこない限りはこれで大丈夫...なはず...(リリース時にはLandscape状態を禁止する予定です)
楽に修正できた反面、褒められた修正ではないなぁ、という思いはあります。理想的なマルチ解像度対応を考えれば、それはその解像度で提供しうるUXを最大化することだと思うので、ゆくゆくはこの方針で再修正したいものです。
修正方法
一応前提条件の確認です。
- CanvasのRenderModeは
WorldSpace - カメラの位置とパラメータはゲーム中に変化しない
- UIを正しく表示できるサイズが事前に決まっている
これらの条件を満たさない場合は、他に良い修正方法がある可能性が高いのでご注意ください。この条件を満たしている場合でも他にいい方法があれば教えてほしいです🙇♂️
1. ScreenレイヤーとContentレイヤーを作成する
まずは、Scene直下にScreenレイヤーを配置します。ScreenレイヤーにはCanvas系の一式をアタッチし、RenderModeをWorldSpaceに変更します。
※開発しやすいようwidth, heightに初期値を与えていますが、この値は実行時にスクリプトによって書き換えられます

次に、Screenレイヤーの子供としてContentレイヤーを追加し、Anchorsを中心に、widthとheightを想定しているサイズに合わせます。
※Contentレイヤーのwidth, heightはスクリプトによる書き換えはありません。代わりにscaleを書き換えます

最後に、Screenレイヤーの二人目の子供として背景画像を追加します。こちらの画像はAnchorsを両軸ともStretchにし、Screenレイヤーのサイズ変更を追従するようにしておきます。

2. Contentレイヤーがちょうど収まるようにカメラを調整する
カメラのパラメータを調整し、ViewPortのサイズとContentのサイズを一致させます。


※SceneエディタのGizmosをONにすると、カメラのViewPortサイズを確認可能です。
3. 各種レイヤーをリサイズするスクリプトをアタッチする
DynamicScreenViewというスクリプトを作成したので、これをスクリーンレイヤーにアタッチし、各種パラメータを設定します。

- ScreenRect: 手順1で作成したScreenレイヤーを設定します
- ContentRect: 手順1で作成したContentレイヤーを設定します
- SubContentRect: 後述します(設定しなくても動作します)
- Cam: 手順2で調整したカメラを設定します
4. 完了!
後はContentレイヤーの中にUIを追加していくだけです。ここまで読んでくれてありがとうございます🥰
5. Contentレイヤーが1つでは満足できないあなたに
DynamicScreenViewはz座標の異なる複数のContentレイヤーに対応しています。
使い方は、先程の説明にあったSubContentRectsに追加するだけです。

SubContentRectsに追加しない場合

SubContentRectsに追加する場合

終わりに
BeyondTheFieldはiPhoneXでも遊べる新作カードゲームです!!!(当たり前)
わりと手探りで修正を終わらせた感は否めないので、何か変な点があればご指摘いただけると幸いです。それではまたー!
ルール紹介ーリアクションとはー
こんにちは、リクです。
今日はBeyondで重要な要素である「リアクション」の説明、さらに相手プレイヤーへの攻撃方法を説明をしていきたいと思います。
リアクションとは簡単に説明すると「相手の移動を邪魔する行為」のことです。例えば、相手のルブリックの前にオブジェクトを置いて思うように動けないようにしたり、フェイントを置いて相手との駆け引きを生んだりと、Beyondの面白さにとって欠かせない要素となります。
リアクションとは
リアクションは「相手の移動宣言時に自分のカードを場に出せる行為」のことを指します。リアクションで場に出せるカードはオブジェクトかフェイントのどちらかになります。オブジェクトを出す場合はカードのコストを支払う必要があり、フェイントを出す場合はコストはかかりませんが、フェイントの効果発動時にコストを支払う必要があります。
移動方法
ルブリックの移動方法ですが、①移動対象選択(動かしたい対象を選択)→②移動範囲選択(動かしたい場所を選択)→③相手のリアクション待ち→④移動
という順番で進んでいきます。相手のリアクションが入った場合、②移動範囲の選択からやり直しになります。
リアクションの面白さ
上記で説明した通り、自分がリアクションを行うと相手は移動範囲の選択からやり直しになります。つまり、移動するルブリックの選択をやり直すことはできないのです。
例えば、相手がルブリックを前進させようとした時、リアクションで相手のルブリックの前にオブジェクトを置けば相手のルブリックは左右または後ろにしか移動することができなくなります。このように相手のルブリックの移動をコントロールすることができます。
また、フェイントを置くことで相手との駆け引きを楽しむこともできます。

フレアの効果は、「このフェイントの効果範囲にルブリックが侵入した時、ダメージを与える」という効果を持ちます。(僕がめっちゃ好きなカードです)
リアクション時に相手の移動先にこのカードを置くと、相手は「このまま進むべきか戻るべきか」という考え方になり(フェイントは相手からはカードの効果がわからない)、プレイヤー同士の読み合いを楽しめます。
リアクションで相手が出してくるカードを考えつつ遊ぶことで、よりBeyondを楽しむことができるかと思います。
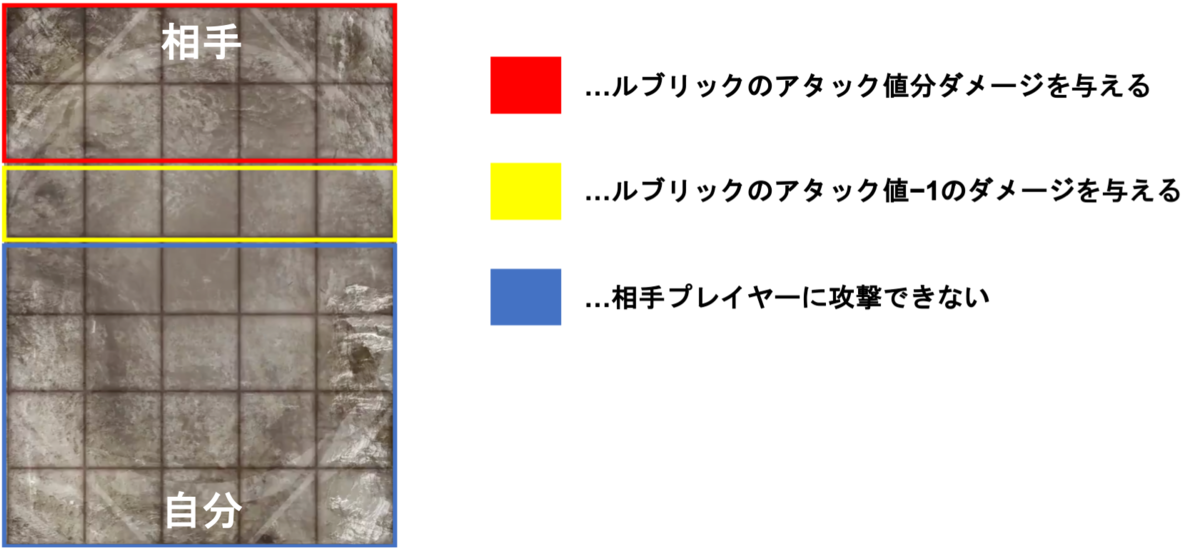
相手プレイヤーへの攻撃方法
Beyondでダメージを与える方法は下記の2パターンあります。
①相手ルブリックを異界に送る(異界に送ったルブリックのコスト分ダメージ)
② 相手プレイヤーへの直接攻撃(攻撃するルブリックのアタック値に応じたダメージ)
①は前回説明した通りなので、今回は②について説明したいと思います。
相手プレイヤーへの直接攻撃は、フィールドのどこからでも行える訳ではなく、ある一定の範囲からしか行うことができません。

上記の通り、相手陣地の深いところでのみ相手に効果的な直接攻撃を行うことができます。
相手を倒すことも重要ですが、いかにして相手を自分の陣地に侵入させないかが勝利への鍵となりそうですね!
今回の記事はここまでとなります!そろそろ対戦動画などが上がるかもしれません!楽しみにしていてください!それでは!
Beyond the field ~ゲームルールについて~
今回はBeyond the fieldのルールを紹介したいと思います。
ゲームのルールについては、近いうちに動画を出す予定です。
なので、少しでもいいからはやくルールを知りたい!という人のための記事です。
======Beyond the fieldとは======
7×5マスの広大なフィールドを使って戦うカードゲームです。
自分だけのオリジナルブックを駆使して、相手のライフを0にして勝利を掴み取る。

======ブックメイキング======
対戦に使用するカードの束のことをブック(魔導書)と呼びます。
ブックに入れられるカードは20枚でなければなりません。
また、ブックに加えることができる同名のカードの枚数は種類によって異なります。
同名のルブリックは5枚まで、オブジェクトとフェイントは3枚までです。
======カード======
―ルブリック―
召喚したり、フィールドを自由に移動させたり、攻撃することができるカードです。
ルブリックにはコストが0~3まであり、コストが高いほどステータスや効果が強力になります。「コスト:3」のルブリックのみ、各プレイヤーはフィールド上に1枚までしか存在することができません。

青の数字が「コスト」になります。
プレイヤーがルブリックを召喚するために支払うMPの値です。
赤の数字が「アタック」になります。
ルブリックがほかのカードやプレイヤーを攻撃するときに与えるダメージの値です。
緑の数字が「ライフ」になります。
ライフの値が0になったルブリックは異界に送られ、ルブリックをコントロールしているプレイヤーはコスト分のダメージを受けます。
―オブジェクト―
ルブリックの移動を制限する障害物となったり、フィールドに配置することでルブリックをサポートすることができます。
ルブリックとは違い異界に送られてもコスト分のダメージを受けず、オブジェクトは攻撃することができません。

―フェイント―
相手に見えない形でフィールドに配置され、特定の条件を満たすことで様々な効果を発揮します。
ルブリック/オブジェクトは召喚時にコストを払うのに対し、フェイントは発動時にコストを払います
ルブリック/オブジェクトがいるマスにルブリックを移動させることはできませんが、フェイントの上に移動することはできます。

※フェイントは各プレイヤー1枚までしかセットできません。
======バトル======
―スタートカード―
ブックに加えたカードをスタートカードに設定することができます。
スタートカードに設定されたカードはバトル開始時にあらかじめフィールドにセットすることができます。
※スタートカードに設定できるカードは「コスト:1~2」のルブリックのみで、合計で5枚まで選ぶことができます。
―勝利条件―
相手のプレイヤーライフを0にする。

―バトルの準備―
1. 手前3列の場所にスタートカードで選択したルブリックを自由に配置することができます。(この時点では、お互いに相手の配置を確認することができません。)
2. 各プレイヤーはブックから5枚のカードを初期手札として手札に加えます。
3. コイントスによって先攻と後攻が決定される。
4. お互いのスタートカードの初期位置が公開され、戦闘が開始されます。
―バトルの流れ―
1. スタートタイム
特にプレイヤーが行うことはありません。
2. ドローorチャージタイム
ターンの初めにMP1が自動的に追加されます。
その後、プレイヤーはブックからカードを1枚引くか、MPを1増やすかを2回選択します。1枚カードを引いた後に、MPを1増やす、という選択も可能です。
手札もMPも上限が存在し、各上限に達していた場合、上限値を超える選択はできません。手札もMPを上限は8になります。
3. メインタイム
ルブリックの召喚/移動/攻撃やオブジェクトやフェイントのセットをすることができます。攻撃した後に移動したり、オブジェクトをセットした後に攻撃したりと行動の順番は自由です。
ルブリックを召喚したり、オブジェクトをセットするためにはコスト分のMPを消費しなければなりません。
また、ルブリックを移動させるためにはMPを1消費します。
ルブリックの攻撃と移動は基本的に十字1マスに行えます。(カードの種類によっては異なる場合があります。)
攻撃は各ルブリックそのターンに1回までしか行えませんが、移動と召喚はMPがある限り何度でも行えます。
4. エンドタイム
自分のターンを終了して、相手にターンに移ります。
===============================
今回はここまでになります。
次回は、このゲームの醍醐味「リアクション」について、説明したいと思います。
そのほかにも相手プレイヤーを攻撃する方法や、カードの紹介をしたいと思います。
開発も順調に進んでいますので、もうしばらくお待ちください!
皆さんと一緒に楽しく遊べる日を楽しみにしています!
【uGUI】カードドラッグをしてみよう
はじめに
こんにちは!Beyond the fieldアウトゲーム部分実装担当の鹿内です。
とある大学院に通いながら、Beyondの開発を進めています。
(自己紹介記事)
さて、皆さんは普段スマホゲームやったりしますか?
僕はシャドバ、デレステ、ミリシタ…結構色々やります 。
(デレP、ミリPの方がいたら是非同僚になりましょう。笑)
スマホゲームをやるとき何らかのカードをドラッグする、そんな瞬間は結構あると思います。
本記事ではBeyondにてカードドラッグをどのように実装したかを何回かに分けて、知見を共有していきたいと思います。
(本記事はカードドラッグ第一回目ということで、レベル的には「uGUI何それ美味しいの?」な方向けです。つよつよマンの皆さんはしばしお待ちを)
カードを動かす
Unityでのオブジェクトのドラッグとして、今回はuGUIにおける実装をしていきたいと思います。
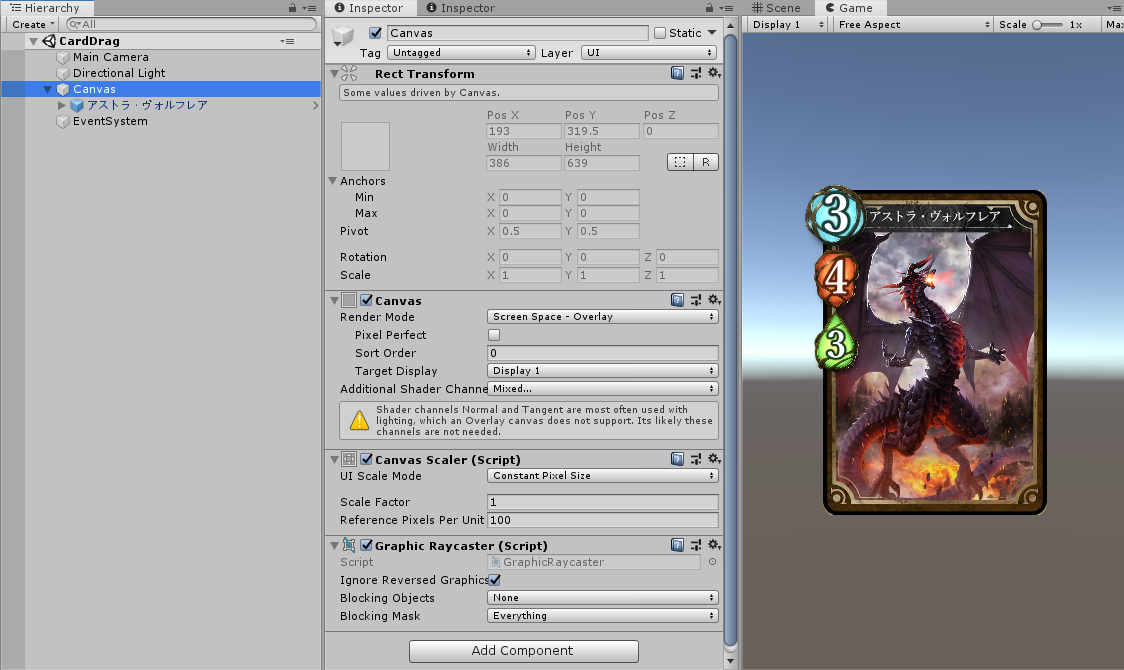
まず適当なSceneのHierarchy上で右クリック、UI → Canvasを配置します。
そのCanvas直下にお好きなオブジェクトを置いてみてください。
僕は今回「アストラ・ヴォルフレア」でいきます。(めちゃカッコいい)

このオブジェクトをドラッグで動かすためにスクリプトを書きます。
using UnityEngine; using UnityEngine.EventSystems; public class CardDragger : MonoBehaviour, IDragHandler { public void OnDrag(PointerEventData pointerEventData) { transform.position = pointerEventData.position; } }
…なんとこれだけ。
OnDragはドラッグ中にカーソルが動くと呼び出されるので、その間オブジェクトの位置にドラッグ位置を代入します。
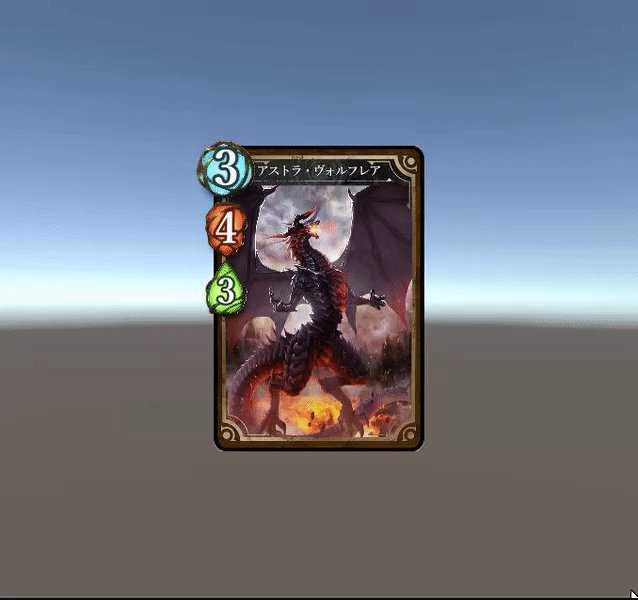
ではCardDragger.csをオブジェクトにアタッチして動かしてみましょう!

こいつ…動くぞ!
これを軸として、デッキメイキングにおけるカードドラッグっぽくしていきます。
コピーしたカードをドラッグ
デッキメイキングということで、例えばデッキに同種のカードが「×3」といった感じで入っているとします。
このときに先程の実装だけだと、そのカードを1枚だけ抜きたいときに全て付いてきてしまいますよね。
なのでドラッグしたいオブジェクトのコピーを作って、それをドラッグする機能を追加します。
実装方法はいろいろとあると思いますが、今回は以下の簡単な手順でやってみます。
- ドラッグし始めにカードを複製する
- ドラッグ中はコピーしたカードを移動させる
- ドラッグ終了時にコピーしたカードを消す
先程とは違い今回はドラッグし始めと終了時の処理があります。
とは言ってもIBeginDragHandler, IEndDragHandlerインターフェースを継承するだけですが。
using UnityEngine; using UnityEngine.EventSystems; public class CardDragger : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler { private GameObject _cardResource; // Resourcesフォルダから読み込むPrefab用 private GameObject _card; // 複製したカード private void Start() { // Prefabを読み込む _cardResource = Resources.Load("Prefabs/Card") as GameObject; } public void OnBeginDrag(PointerEventData pointerEventData) { // ドラッグし始めにカードを複製する _card = Instantiate(_cardResource, transform.parent, false); } public void OnDrag(PointerEventData pointerEventData) { // コピーしたカードを動かす _card.transform.position = pointerEventData.position; } public void OnEndDrag(PointerEventData pointerEventData) { // ドラッグ終わりにコピーしたカードを消す Destroy(_card); } }
こんな感じでスクリプトに変更を加えます。
では動かしてみましょう!

ちゃんと動きましたね。
ほんの少しだけカードゲーム感が出たかな?
(実際の実装ではたくさんの機能・仕組みがあるため、上のコードとは違いUniRxを使ったりしています)
次回予告(僕が担当する記事)
次回はスクロールビューとカードドラッグの共存についての記事を書きます!(いつ出すかは未定)
ではでは~
【アストラ・ヴォルフレア誕生譚】#1
こんにちわ
BTFのカードイラストを担当していますシンノです!
BTFの世界でも重要な種族の一つになっているドラゴンの中で
私がイラストを担当した憤怒のドラゴンことアストラ・ヴォルフレアのお話をしたいと思います。

ドラゴンはファンタジーの世界にはかかせない人気な生物ですね。
みなさんはドラゴンといえばなにを思い浮かべるでしょうか
私がはじめてドラゴンのファンになったのはドラえもんの映画
緑色のドラゴンが出てきてイケボでしゃべるんです。
そこで私のドラゴンのイメージは他の生物とは一線をかくす存在、言語を操り人間よりも長い時を生きて非常に知能が高い生物というものが確立されました。
次は映画【ドラゴンハート】
実写映画なのでリアル系のドラゴンですがこちらも
イケボでしゃべるんですよ。
この二つに比べると最近の映画ですが【ホビット】に出てくるスマウグというドラゴンも素晴らしかったですね。
イケボでしゃべるんですよ。
つまりドラゴンとはイケボでしゃべる生物です。
アストラ・ヴォルフレアはしゃべるのだろうか?
六情龍「憤怒のドラゴン」からお察しのとおりアストラ・ヴォルフレアのコンセプトは「怒り」です。
BTFの広大な大地の怒りの化身ですね。
つまり怒っているのでしゃべってくれません。話しかけようと近づくと魂まで焼き尽くされてしまいます。残念ですね。
ドラゴンには肉体的特徴としてもいくつか種類があります。
・西洋型ドラゴン
手と翼が別の型、2本脚で立つことができる種類が多く人間に近いシルエット。
生物というよりは神様に近いような存在です。
FFのバハムートなどに多い造形ですね。
手が翼の型、地面を這うように歩行する、トカゲなどの爬虫類に近い。
スマウグなどはこのパターンです。モンスターハンターなどに出てくるドラゴンもこっちですね。より現実にいそうな生物感が強く出ています。
・東洋型ドラゴン
胴体が蛇のように長い型、龍と呼ばれる。鬣が生えてるものも多い。
ドラゴンボールのシェンロンなどですね。西洋型とはまた違った神様感があります。
この大きく3種類で私は認識しています。
初めのラフイメージでアストラ・ヴォルフレアは西洋型ドラゴンに東洋ドラゴンのイメージが少し混ざったひょろ長くて鬣のあるデザインでした。

背景は溶岩地帯に雷の空にしようかなーと雑に色を置いている状態です。
今見返すと平成ゴジラシリーズのデストロイヤー好きの影響がみてとれますね。
黒っぽい体に赤い部分がところどころにあります。
このシルエットだと「怒り」が表現できないと感じたのでラフ第2弾ではよりどっしりと足を広げ体に力を入れて胸を張ったポーズに変更しました。
自然とより西洋型の体構造になっていきましたね。

鬣もなくし翼も減らしてよりコンセプトが強く出るように要素を絞っていきます。
この後は一度背景の設定を考えました。
溶岩地帯なのは初期のイメージ通り、空の雷は要素がうるさくなるので止めました。
ここでいったん背景をつめた理由はほとんど気分なのですがいままで溶岩地帯を描いたことがなかったのでどのくらい色をおけば溶岩地帯に見えるのか背景の色合いの想定をしてみたかったというのがあります。

私は色々な要素を同時に進めるのが苦手なのでとにかく一個ずつ考えていきます。
ラフと本番の境目もなく、こんな感じがいいかなーと考えながら描いているうちに密度が上がっていって徐々に完成していきます。光の演出や空間的奥行きもあとでその時考えればいいやと思ってやってますね。
レイヤーは背景1枚、ドラゴン1枚のみです。新規レイヤーを追加してババーと描きこんでいい感じだなと思ったら統合してしまいます。
第四段階では首の向きも正面にむけて構造がわかりやすいようにしました。
とにかく怒りです。怒りのポーズです。
同時にディテールをどうしていくかも考えていきます。トゲがどのように生えているのか、どのくらい細かいのか、トカゲのような鱗はあるのか、体の色のことやデッサン的な立体感のことはいったん忘れてディテールを考えます。

トゲの並びなどのディティールを考えていくのはとても楽しいです。
このとげを描いているときちょうど映画の「エイリアン」シリーズを全部見るというのをやっていたのでデザインを担当したギーガーの影響が出て結構多めになりました。
ここまでくるとデザインはほぼ決まりましたね。
しかし空間の演出などはまだ考えてないので無です。
1枚の絵としてはのっぺりとしていてめりはりがなく、見づらい状態ですね。
#2ではここから演出を追加していく話を書こうと思います。
それではお楽しみに!
クラウドファンディング募集開始!!! 【ご支援・拡散お願いします】

【Beyond the fieldプロジェクト】
ついにクラウドファンディングを開始しました!!!
▼Beyond the fieldプロジェクトとは?
自分たちは
・カード効果でカードを売る従来の対戦カードゲームとは異なる
・強さを求めるためにカードに課金する必要のない
・誰しもが遊び続けられる対戦カードゲーム
を作ろうと思ってます!!!
今年の秋リリースを目指す本プロジェクト!
より高いクオリティのアプリを皆様にお届けするべく
何卒ご協力よろしくお願い致します!
▼なぜクラウドファンディングを開始したのか?
本プロジェクトは、
現在、有志たちの本業の合間を使って
【無償】で作業をしています!
自分たちの時間を使って作業する分には問題ないのですが、
Beyond the fieldのサービスのクオリティを高めるためには
どうしても外部への発注が必要です!
予定している外注は大きく2種類で、
・音楽(2曲)で 30万
・イラスト(5枚)で 50万
合計:80万円がかかります。
もし、以下に該当する方いましたら
少しでも良いのでご支援お願い致します。
・僕らのビジョン、カードゲームへの想いに共感してくださる方
・対戦カードゲームが好きで、Beyond the fieldに興味を持ってくれた方
・インディーズゲーム開発を応援してくださる方
ご協力いただけると泣いて喜びます...
一緒にカードゲームの世界に革命を起こしましょう!!!!
皆様どうぞよろしくお願い致します!
▼支援者へのリターンに関して
また、協力いただいた方にはリターンとして
様々なものを用意しております!
★感謝レター
★スタッフロールに名前が乗る
★スタッフロールに”特大”の名前が乗る
★スマホ用デジタル壁紙
★デジタルアートブック
★キラキラスリーブ枠
★キラキラネームプレート
目玉リターンは
★キラキラスリーブ枠

★キラキラネームプレート

です!!!!!!!!!
こちらは実際にリリースされるゲーム内で使用できるものです!!
ゲームをプレイすることを楽しみにしていただいている方は
是非ご検討いただけると幸いです!
詳細はクラウドファンディングページをご確認ください!!
【ずっと遊び続けて欲しい想いから】カードを*売らない*『対戦カードゲーム』開発中 - CAMPFIRE (キャンプファイヤー)
またオススメのリターンコースは早期支援者限定の
「早割スペシャルコース」です!

先程紹介した目玉リターンを含むお得なリターンであり
他ユーザーより一目置かれる存在になることができるスペシャルセットです!!
こちらは先着30名限定で通常価格より【-6000円】の割引で設定中です!!
しかも、とてもありがたいことに
早くも3人の方にご支援いただき、残り27名分です!!
もちろん直接金銭的なご支援ではなくても
Beyond the field 【新作TCG】2019年秋リリース (@BTF_TCG) | Twitter
・本ブログの「はてなブックマーク」【超重要ですw】
(※これにより本ブログ記事が、はてぶ公式サイトにピックアップされます!)
・知人や友人への口コミ
(facebookでの拡散や、話の種にしていただけるとありがたいです!)
様々な形で協力いただければと思いますので
是非ともよろしくお願い致します!!
一緒にカードゲームの新たな歴史を
築いていきましょう!!!!!!!!!!!!!!!!
▼PS
クラウドファンディングの期間は
6/29(土曜)23:59までです!!
なにか質問等あればブログ、
またはツイッターアカウントまで連絡をいただければと思います!
今後ともどうぞよろしくお願い致します。